Muy bien, ya usas Atom y te encanta, pero va a gustarte aún más cuando pruebes esta lista con los mejores paquetes para atom (packages o plugins) con los cuales vas a ser aún más productivo a la hora de programar.
Si nunca has instalado un paquete o complemento de Atom, puedes aprender a hacerlo leyendo este otro artículo.
Pluging #1: atom-beautify
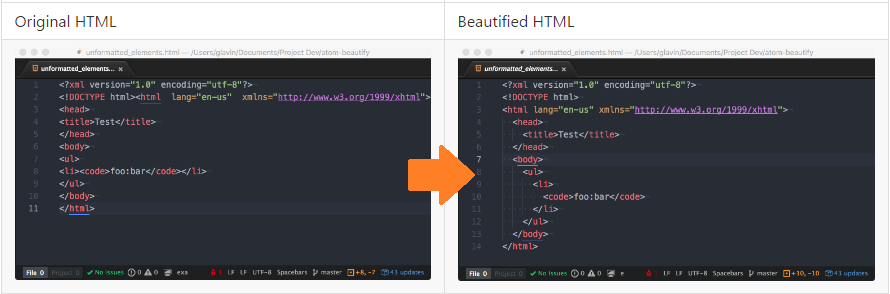
Todos sabemos que el código es más fácil de leer cuando usas tabulaciones para darle un orden lógico al código, pero no siempre lo hacemos. Esto ya no será un problema porque este paquete (plugin) lo hace por ti, solo lo instalas y cuando lo desees presionas las teclas Ctrl+Alt+B

Pluging #2: atom-bootstrap3
Esta extensión agrega opciones para auto completar código de Bootstrap 3, por ejemplo, si digitas html- y presionas Enter, obtendrás todo el código básico para un documento HTML con Bootstrap. Lo mismo aplica para botones, formularios, iconos, etc., puedes ver una lista completa aquí.
Pluging #3: color-picker
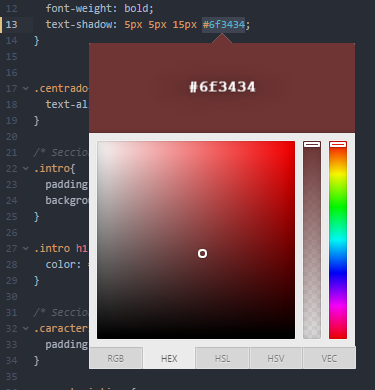
Este paquete te permite seleccionar el color de forma gráfica, solo das clic derecho sobre en donde deseas ingresar el color y seleccionas Color Picker del menú.

Pluging #4: pigments
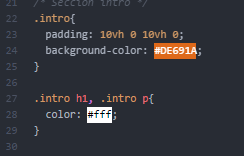
Si eres como la mayoría de los programadores (yo incluido), no puedes saber el color exacto con solo ver un código hexadecimal, pero eso ya no es problema, este paquete (plugin) encuentra todos los códigos de colores y les coloca un fondo con el color que corresponde.

¿Que otros paquetes o complementos usas tú?, compártelos en los comentarios y ayuda a los demás programadores que usamos Atom.
