En este pequeño tutorial sobre json, voy a responder a dos preguntas de la forma más sencilla y práctica posible: ¿Qué es Json? y ¿Como se usa Json?
Si has usado Javascript o servicios Restful, seguramente ya has oído hablar sobre JSON, quizá ya lo has usado, pero… ¿Realmente lo entiendes a profundidad?, ¿puedes construir un Json por ti mismo? Si tu respuesta fue no, entonces no te preocupes, solo tienes que leer este artículo completo.
¿Qué es Json?
Es una forma de almacenar, procesar y compartir información de forma estructurada. Su nombre viene de “JavaScript Object Notation”. Si lo sé, a nadie le interesa saber esto último, pero lo digo por si acaso alguien deseaba saberlo.
Json, posee ciertas características y ventajas como:
Es liviano, es decir, no usa mucho espacio, esto se hace evidente cuando se compara con su competencia, el xml. Veamos un ejemplo para que esto quede más claro
Imagina que debes almacenar los datos de los hijos de una persona, entre los datos que debes guardar, están el nombre, la edad y el sexo. A continuación verás cómo hacer esto usando JSON y XML y comprueba que el formato json usa 99 caracteres y el xml que representa la misma información utiliza 183
{
"hijos": [{
"nombre": "Luis Cruz",
"edad": "5",
"sexo": "m"
},
{
"nombre": "Gaby Cruz",
"edad": "2",
"sexo": "f"
}
]
}<?xml version="1.0" encoding="UTF-8"?>
<hijos>
<hijo>
<nombre>Luis Cruz</nombre>
<edad>5</edad>
<sexo>m</sexo>
</hijo>
<hijo>
<nombre>Gaby Cruz</nombre>
<edad>2</edad>
<sexo>f</sexo>
</hijo>
</hijos>Es independiente del lenguaje, y es que a pesar de estar basado en JavaScript, también se usa en otros lenguajes de programación como PHP y prácticamente cualquier otro.
Es fácil de leer y fácil de escribir. Aunque esto parece no ser así, para comprobarlo solo tienes que comparar con el código xml, que es lo que se usaba antes.
Es basado en texto y, por lo tanto, es entendible por personas y máquinas. Uno de sus usos más comunes es en la transferencia de datos máquina a máquina en servicios RESTful
Como se usa JSON
Ahora voy a responder la segunda pregunta, ¿Cómo se usa json? y para esto vamos a utilizar JavaScript y un navegador, primero vamos a crear un ejemplo sencillo: Definir un objeto json y acceder a uno de sus atributos.
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>Json</title>
</head>
<body>
<script type="text/javascript">
const luis = {
"edad" : "5",
"nombre" : "Luis Cruz",
"sexo" : "m"
};
//Imprimir la edad de luis en la consola
console.log( luis.edad );
</script>
</body>
</html>En el código anterior se declara una constante (que también podría ser una variable, depende si piensas cambiar sus datos o no) llamada luis, y se definen 3 atributos dentro de llaves { }, observa que cada atributo se separa de su valor usando dos puntos (:), y cada par de atributo-valor se separa usando comas.
Otra cosa que debes observar que los nombres de atributos se encierra en comillas, esto es algo necesario para que tu Json se considere válido. Finalmente, vemos que puedes acceder a los atributos usando el nombre de la variable o constante y luego colocamos un punto y el nombre del atributo.
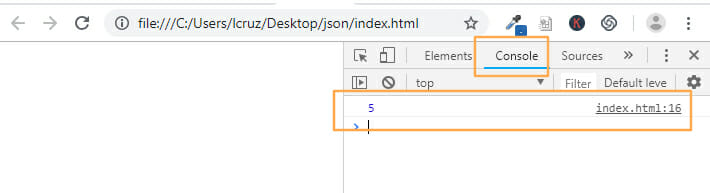
NOTA: Para probar el código anterior debes abrir la consola de tu navegador, lo que usualmente se hace presionando la tecla F12

Ahora veamos cómo trabajar con arreglos o arrays de datos en json, por ejemplo una lista de los hijos de una persona.
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>Json</title>
</head>
<body>
<script type="text/javascript">
const hijos =
[
{
"nombre": "Luis Cruz",
"edad": "5",
"sexo": "m"
},
{
"nombre": "Gaby Cruz",
"edad": "2",
"sexo": "f"
}
];
//Imprimir el atributo nombre del segundo elemento
console.log( hijos[1].nombre );
</script>
</body>
</html>Lo que debes observar aquí, es que el arreglo o lista se define usando corchetes [ ] y luego defines cada elemento separándolos por comas. Para acceder a cada elemento desde js, puedes utilizar el nombre de la variable y el número del elemento entre corchetes.
Otra forma de trabajar con listas de datos, es usando atributos u objetos, que a su vez poseen más atributos u objetos json.
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>Json</title>
</head>
<body>
<script type="text/javascript">
const hijos =
{
"luis" : {
"nombre": "Luis Cruz",
"edad": "5",
"sexo": "m"
},
"gaby" : {
"nombre": "Gaby Cruz",
"edad": "2",
"sexo": "f"
}
};
//Imprimir el nombre de luis en la consola
console.log( hijos.luis.nombre );
</script>
</body>
</html>En el ejemplo anterior, ahora el objeto json posee 2 atributos que son Luis y Gaby y estos en lugar de contener un valor, contienen una lista de atributos. Observa la forma que imprimió el nombre de Luis en la consola.
Finalmente, quiero que observes que cada atributo puede contener un conjunto de subatributos totalmente diferentes, no es necesario que todos tengan la misma estructura. Mira con atención el siguiente ejemplo
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>Json</title>
</head>
<body>
<script type="text/javascript">
const hijos =
{
"madre": {
"nombre": "Patricia de Cruz"
},
"luis" : {
"nombre": "Luis Cruz",
"edad": "5",
"sexo": "m",
"juegos": ["Carritos", "Video juegos"]
},
"gaby" : {
"nombre": "Gaby Cruz",
"edad": "2",
"sexo": "f"
}
};
//Imprimir información sobre luis
console.log( 'Su madre es ' + hijos.madre.nombre );
console.log( 'A Luis le gustan los ' + hijos.luis.juegos[0] );
</script>
</body>
</html>Conclusión
Como has visto, crear objetos json es muy sencillo, pero para que realmente aprendas a crearlos y entenderlos, debes de practicar, intenta crear tu propio Json y describe algo como una lista productos con sus precios y existencias.
Si creas un json y tienes dudas de si lo has hecho bien, puedes usar este enlace para validarlo, ahí hay una aplicación en línea que te permite validar un json.
