El código de Javascript se ejecuta en el navegador de cada usuario, por eso si desarrollas una aplicación que use JS, posiblemente nunca vas a enterarte de algunos errores que los usuarios experimenten.
No puedes esperar que los usuarios te reporten en detalle que errores ven, los pasos para reproducirlo y que te ayuden a probar. No, esto es algo de lo que debes hacerte cargo tu mismo, y para eso necesitas las herramientas adecuadas.
Puedes pensar en poner un formulario para reportar errores, o revisar algún lugar en donde coloquen reseñas de tu aplicación, pero pronto te encontrarás con que eso, no ayuda mucho, las personas pondrán reportes o reseñas como esta:

Ves? eso no te ayuda en nada. En lugar de eso debes capturar cualquier error y toda la información que puedas y guardarla en un servidor en donde puedas analizarla y probar esos casos en que tu aplicación falla. ¿Quizá tu código de javascript solo falla cuando usas Firefox o Chrome, pero como saberlo?
Modificar tu programa para que guarde toda esta información parece ser un trabajo muy difícil, pero afortunadamente existe Sentry, es una aplicación web que hace todo el trabajo sucio, y además tiene un plan gratis que puedes usar para capturar y analizar hasta 10,000 errores por mes.
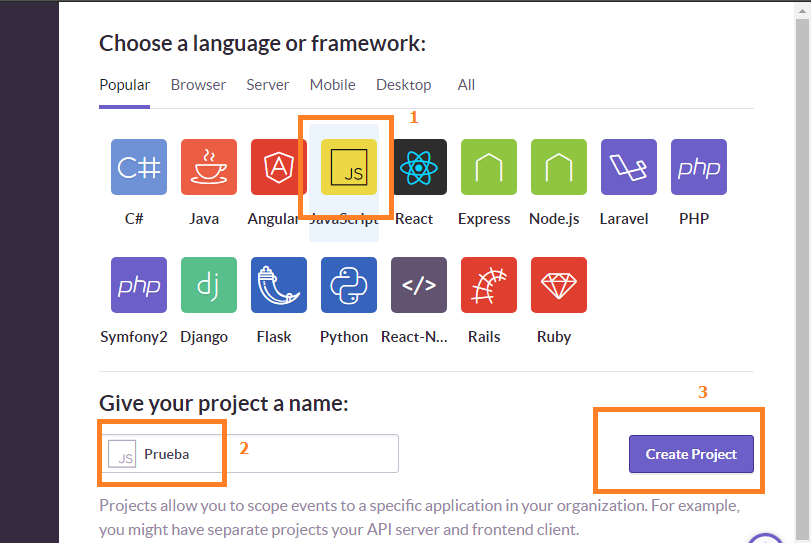
Voy a mostrarte como se usa, primero crea una cuenta gratuita, y cuando entres con tu usuario, vas a ver una pantalla como esta:

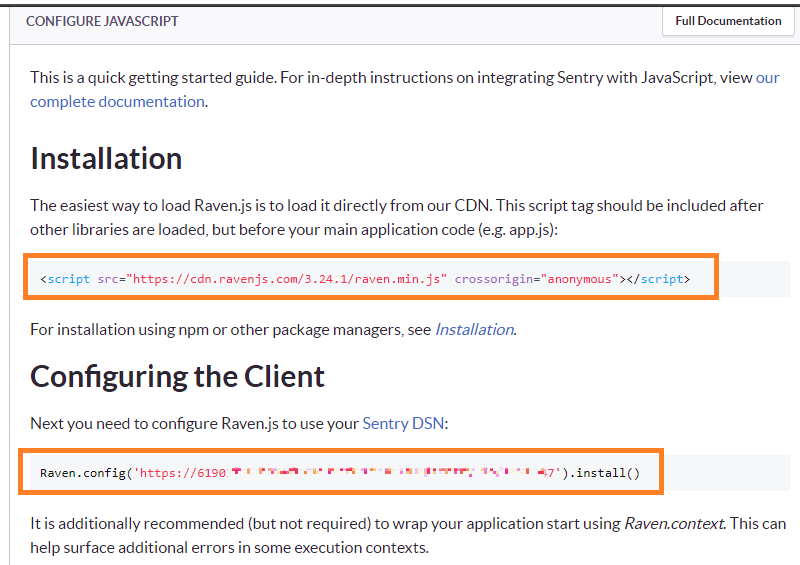
Ahí seleccionas Javascript, luego le das un nombre a tu proyecto y presionas el botón Create Project. Ahora ya esta todo casi listo, verás otra pantalla con instrucciones como esta:

Las dos líneas que he marcado, son las que debes de copiar en tu aplicación, ambas debes colocarlas en la página principal de tu aplicación, por ejemplo en index.html o cualquier página web que ejecute javascript. La segunda línea (que esta distorsionada en esta imagen) contiene el código necesario para conectarse al proyecto que creaste, así la aplicación sabe a donde enviar los errores.
Este es un ejemplo de como debe de quedar tu página web:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Capturar errores en JS</title>
</head>
<body>
<script src="https://cdn.ravenjs.com/3.24.2/raven.min.js" crossorigin="anonymous"></script>
<script type="text/javascript">
Raven.config('https://[email protected]/1198669').install()
</script>
<script type="text/javascript">
//Ejemplo de error, que puede ser capturado
var a;
a = a + b; //b, no esta definido, entonces debe dar un error
</script>
</body>
</html>Lo importante en el archivo anterior son estas líneas
<script src="https://cdn.ravenjs.com/3.24.2/raven.min.js" crossorigin="anonymous"></script>
<script type="text/javascript">
Raven.config('https://[email protected]/1198669').install()
</script>En la primera línea se carga la librería necesaria, y en las siguientes líneas, se inicia el servicio para la captura de errores. El otro código de JS que se muestra en el primer archivo es solo para generar un error, el cual va a capturarse y registrarse en un servidor.
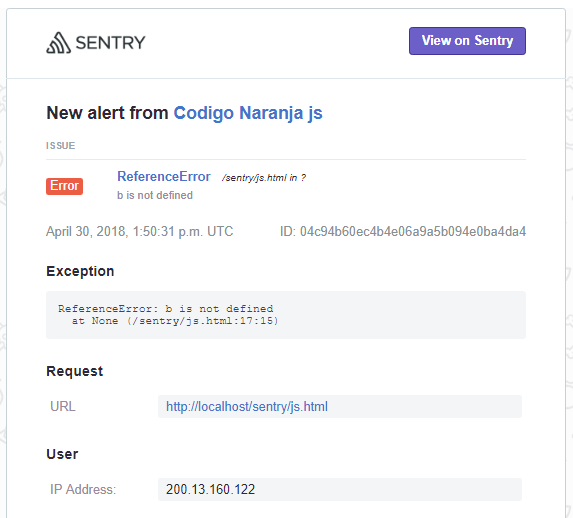
Ahora cuando ejecutes el código, vas a recibir un email, por cada nuevo error que se registre. Esto es solo para un nuevo error, si ejecutas la página varias veces solo vas a recibir un email la primera vez, a menos que se registre un nuevo código con error. El email que vas a recibir es algo como este:

Como vez, te dice el archivo en que se generó el error y la línea y columna en donde está el código defectuoso. También te da otra información como el navegador, el sistema operativo y todo lo que se encuentre en la consola.
Te recomiendo que agregues información sobre variables usando console.log() esto va darte mucha información valiosa para detectar y corregir errores.
Y si entras en tu cuenta de Sentry, también puedes ver el listado de errores y las veces que han ocurrido, de esta forma puedes priorizar en los errores más recurrentes.
