Las imágenes le dan vida a una página web, por eso ahora voy a explicarte todo lo que necesitas saber para insertar imágenes en HTML.
Puedes descargar aquí el código completo que veremos en este artículo sobre como insertar una imagen en HTML.
Como insertar imágenes en HTML
Para insertar una imagen usamos la etiqueta img, que en su forma más básica solo necesita un atributo, que es la imagen para mostrar, por ejemplo, el código siguiente muestra una imagen llamada imagen.jpg
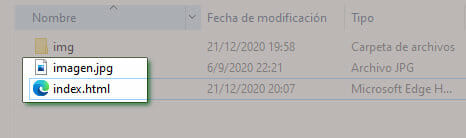
<img src="imagen.jpg">Como puedes ver se usa el atributo src y luego le definimos un valor, su valor será el nombre del archivo que contiene la imagen a mostrar. Para que este código funcione la imagen debe estar en la misma carpeta de tu página web.

También puedes usar imágenes que están en cualquier otro lugar o carpeta, incluso de otros sitios web, pero necesitas definir la ruta completa o relativa del archivo que contiene la imagen. En la siguiente sección te mostraré como hacerlo.
Insertar imágenes que están en otra carpeta.
Cuando creamos una página web, terminamos con muchos archivos y lo usual es organizar todos los archivos en carpetas, usualmente creamos una carpeta llamada img o imagenes en donde colocamos todas las imágenes de nuestra página web, esta carpeta puede tener otras sub carpetas para organizar las imágenes.
Entonces, además del nombre del archivo de imagen, también debemos proporcionar la ruta. La ruta se define en relación del archivo que la llama, pero para entenderlo mejor vamos a ver algunos ejemplos.
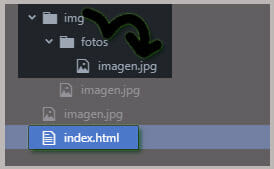
En este ejemplo nuestra página web se llama index.html y queremos cargar la imagen que está en la carpeta fotos que está dentro de la carpeta img.

Entonces, como la carpeta img está al mismo nivel o en la misma carpeta que nuestro archivo index.html, definimos la ruta de esta forma:
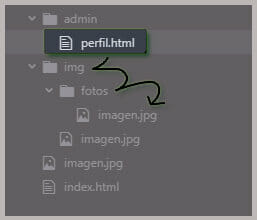
<img src="img/fotos/imagen.jpg">Ahora tenemos otro caso, vamos a insertar la misma imagen desde otra página web que está en una carpeta llamada admin, entonces tenemos que ir hacia arriba y luego bajar hasta la ubicación del archivo de imagen.

El código sería algo como esto:
<img src="../img/fotos/imagen.jpg">Usamos ../ para saltar a una carpeta superior una vez, si necesitamos ir dos niveles hacia arriba podríamos usar ../../ para saltar dos veces. Luego colocamos la ruta de la imagen como en el ejemplo anterior.
Consejo: También podrías utilizar la ruta completa como https://ejemplo.com/imagen.jpg, pero eso no es del todo recomendable porque si mueves tu sitio a otro dominio, como https://ejemplo2.net entonces la imagen ya no estará disponible en esa ruta y tendrás que cambiarla.
Texto alternativo en imágenes
La etiqueta img también tiene otro atributo llamado alt, este se emplea para mostrar a las personas una descripción de la imagen, en caso de que la imagen no pueda ser mostrada.
Aquí hay un ejemplo de como agregar el texto alternativo en una imagen:
<img src="imagen.jpg" alt="Monitor de computadora, mostrando codigo">También es considerado una buena práctica agregar el atributo alt en todas las imágenes, esto ayuda a los motores de búsqueda, como Google, a conocer mejor tu imagen y entender lo que representa o su contenido. Por esto, cuando haces una búsqueda en Google, también puedes ver resultados de imágenes.

Como centrar una imagen en HTML
Centrar una imagen en una página web es un tema un poco más complicado, pero ya he escrito un artículo sobre como centrar imágenes en HTML.
Anteriormente, se usaban las etiquetas HTML <center></center>, pero ahora lo mejor es utilizar hojas de estilo, también conocidas como CSS.
Como conseguir imágenes gratis para tu página web.
Si publicas una página web, no puedes usar cualquier imagen que encuentres, porque algunas pueden tener derechos de autor. Pero hay varios sitios web que ofrecen imágenes que puedes utilizar sin tener que pagar por ellas y sin violar derechos de autor, mi favorita es pixabay.
Preguntas y repuestas
¿Qué formatos de imágenes puedo usar en una página web?
Los formatos más comunes son jpg, png, gif, bmp, svg y webp. Debes de saber que el formato GIF es muy viejo y ya no se usa en proyectos nuevos, antes se usaba por qué permite definir un fondo transparente, pero eso lo hace mejor el formato png. El formato bmp tampoco se usa actualmente por qué sus archivos utilizan demasiado espacio y hacen que las páginas web cargan más lento.
¿Qué formato de imagen es mejor?
Todo depende de la imagen que necesitas, pero aquí te doy algunos parámetros que puedes usar para decidir:
– Si la imagen es pequeña, puedes usar el formato svg
– Si buscas optimizar los tiempos de carga de tu página web, debes usar el formato webp, ya que los archivos en este formato usan menos espacio.
– Si ya tienes las imágenes en jpg o png y no tienes tiempo para convertirlas en otro formato y sientes que tu página web carga con suficiente rapidez, puedes usar estos formatos.
¿Como comprimir una imagen, para que consuma menos espacio?
Si tu sitio web tiene pocas imágenes, puedes comprimirlas de forma gratuita en sitios web como imagecompressor. Si, por otro lado, tienes muchas imágenes y constantemente subes nuevas imágenes en tu sitio web, entonces puedes usar un servicio como Cloudflare el cual se encarga de optimizar tus imágenes, entre muchas otras cosas más.
