JavaScript es un lenguaje de programación y se usa prácticamente en todos los sitios web existentes. Para programar en JavaScript (también conocido como JS) solo necesitas un editor de texto y un navegador.
Las 3 capas de un sitio web
El uso principal en JS es hacer que los sitios web sean interactivos, es porque eso que antes que nada, voy a dejar claro los 3 componentes principales de una página web.
HTML: Se usa para representar todo el contenido, por ejemplo, los textos e imágenes.
CSS: Se encarga de darle formato a la página web, como colores, márgenes…, hace que la página se vea elegante y profesional.
JS: Finalmente, JavaScript se encarga de agregar toda la interacción, como decidir que sucede cuando haces clic en algún elemento, validar datos o hacer cálculos.
Es importante mantener estas 3 capas separadas, usualmente se crean en archivos separados, esto facilita mucho cuando tienes que hacer algún cambio en cada una de estas funciones, de esa forma ya sabes donde buscar.
Nota: Voy a asumir que ya tienes algún conocimiento de HTML y CSS, y voy a cubrir solo lo referente a JavaScript
Tu primer programa de JS
Existen 3 formas de ejecutar código JS en una página HTML, la primera es haciendo uso de los métodos de los formularios HTML, por ejemplo al presionar un botón o al cargar una página. A continuación muestro una página web que usa el método onload de la etiqueta body para mostrar un mensaje.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Ejemplo de JS</title>
</head>
<body onload="alert('Hola mundo')">
</body>
</html>Como ven, la función alert de JS muestra un mensaje en pantalla. Puedes probar este código creando un archivo con extensión HTML y colocando todo el código anterior en él, luego lo abres en tu navegador haciendo doble clic sobre el archivo. Recuerda que puedes usar cualquier editor de textos para crear estos archivos, pero te recomiendo que utilices el editor de textos Atom.
La segunda forma es incrustando código JS dentro de la propia página web haciendo uso de etiquetas <script> </script>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Ejemplo de JS</title>
</head>
<body>
<script>
alert('Hola mundo');
</script>
</body>
</html>
Y la tercera (y más recomendada) es mediante un archivo externo. Esta es la mejor opción porque ayuda a mantener un código limpio y separado del código HTML. Para esta forma necesitamos un archivo externo, usualmente con extensión .js y la añadimos en la página web usando la etiqueta <script src=”arch.js” charset=”utf-8″></script>, donde arch.js es el nombre del archivo .js en donde está nuestro código de JavaScript.
Ahora veamos un ejemplo, primero vamos a crear un archivo HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Ejemplo de JS</title>
</head>
<body>
<script src="app.js" charset="utf-8"></script>
</body>
</html>y luego el archivo .js en este caso se llamará app.js
alert('Hola mundo');
Comentarios
Siempre es una buena práctica agregar comentarios en el código, estos nos ayudan a recordar porque hicimos algo cuando revisamos el código meses o semanas después de haberlo escrito, además ayuda a otros programadores a entender que hace nuestro código. Existen dos tipos de comentarios
Los comentarios de línea, sirven para colocar un comentario en una única línea, esto se hace colocando dos barras inclinadas //
// Alertar al usuario sobre algo
alert('mensaje') //Envia un mensaje en pantallaEn el ejemplo anterior, hay dos comentarios, el primero utiliza toda la línea. En la segunda línea tenemos una mezcla inicia con un código que va a ejecutarse y al final hay un comentario.
El segundo tipo de comentarios, son los comentarios de bloque, estos inician con /* y finalizan con */
/*
Estos comentario se usan para descripciones
muy largas, usualmente para explicar una funcion
*/
function jsdemo(){
}
Variables
Las variables se usan para referirse a valores que están en memoria. Desde la versión ES6 de JS, las variables deben declararse usando let o const.
Let se usa para declarar variables que pueden cambiar de valor, es decir, le puedes asignar un valor y luego cambiarlo por otro. Veamos un ejemplo:
let puntaje;
puntaje = 1; //Se asigna el valor 1
puntaje = 2; //Se asigna el valor 2
alert(puntaje); //Mostrara: 2
Como vemos, después de declarar la variable podemos asignarle valores usando el signo = y el nuevo valor.
Const se usa para declarar variables (constantes) cuyo valor no va a cambiar, es decir, solo se pueden asignar una vez cuando se declara, y si intentamos asignarle otro valor, como lo hicimos en el ejemplo anterior, JS va a generar un error.
const nombre = 'Luis';
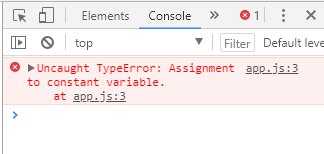
nombre = 'Gaby'; //Genera error, ya se habia asignado un valorAl ejecutar este código, si presionamos la tecla F12 para ver la consola, veremos que se ha generado un error, cuando intentamos modificar el valor de la constante.

Hay que tener en cuenta que con los nombres de variables hay diferencias entre mayúsculas y minúsculas, por ejemplo la variable email es diferente a la variable Email.
Tipos de datos
Existen 6 tipos de datos, llamados tipos de datos primitivos, cualquiera que no entre en estas 6 definiciones es llamado objeto. La lista incluye:
String: Cualquier combinación de caracteres (números, letras y símbolos como el #,%,$ etc.)
Symbol: Es un nuevo tipo de dato introducido en la versión de JS ECMAScript 2015, hablaré de esto en los siguientes artículos.
Number: Valores numéricos.
Boolean: Puede contener dos valores: True o False.
Undefined: Es el valor de una variable cuando no se le ha asignado ningún valor aún.
Null: Se usa para decir que una variable no tiene ningún valor o es inexistente.
Cuando declaramos una variable no necesitamos decirle que tipo será, esto lo hace automáticamente JS. Sin embargo, cada tipo de datos posee funciones o métodos incluidos que pueden ser de mucha utilidad, pero entraré en los detalles en los siguientes artículos.
Sintaxis de JavaScript
En programación, la sintaxis es un conjunto de reglas que deben de seguirse al escribir código en un lenguaje de programación determinado. En JavaScript debes de seguir estas reglas:
- Cada sentencia debe terminar con un salto de línea o con punto y coma (;)
- Los bloques de códigos se encierran en signos
{y} - Los nombres de variables o funciones debe iniciar con una letra o guion bajo, pero nunca con números.
- Los nombres de variables o funciones pueden llevar letras y números, pero no espacios en blanco.
Palabras reservadas
Estas son palabras para uso interno y exclusivo de JavaScript, estas no pueden usarse para declarar nombres de variables, constantes, objetos, funciones, etc. La lista incluye:
abstract, await, boolean, break, byte, case, catch, char,
class, const, continue, debugger, default, delete, do,
double, else, enum, export, extends, false, final, finally,
float, for, function, goto, if, implements, import, in,
instanceof, int, interface, let, long, native, new, null,
package, private, protected, public, return, short, static,
super, switch, synchronized, this, throw, throws, transient,
true, try, typeof, var, volatile, void, while, with, yield
Esto es todo por ahora, en el siguiente artículo voy a mostrarte más de los elementos básicos de todo programa escrito en JavaScript.
