En este artículo voy a cubrir las principales técnicas que puedes utilizar para centrar las imágenes en tus páginas web usando HTML y CSS. De hecho voy a enseñarte la forma que actualmente uso para centrar imágenes.
Antes de continuar quiero dejarte este enlace para que puedas descargar el código final para centrar imágenes en HTML.
Estos son los temas que voy a cubrir:
- Usando solo HTML (Obsoleto)
- Como centrar una imagen en HTML y CSS
- Centrar una imagen verticalmente.
- Centrar una imagen horizontal y verticalmente.
- Conclusiones
Usando solo HTML (Obsoleto)
He incluido esto porque muchos lo enseñan y quiero advertirte que es un método obsoleto, si lo usas puede que aun funcione por compatibilidad, pero en cualquier momento podría dejar de funcionar. Centrar una imagen es parte del formato de una página web y la forma correcta de dar formato, es usando CSS (Hojas de estilo). La sintaxis que usa solo HTML es la siguiente:
<center>
<img src="imagen.jpg" alt="Imagen centrada" />
</center>Como centrar una imagen en HTML y CSS
Ahora sí, esta es la forma correcta para posicionar una imagen en el centro (usamos CSS), y como esto será algo que uses muchas veces en tu página web, lo mejor es crear una clase para que puedas reutilizar el código en cada imagen.
En los siguientes ejemplos voy a trabajar una estructura de carpetas como la que muestro en la imagen, con un archivo para el código de CSS y otro para el código HTML

Primero creemos el código de la hoja de estilos.
.img-centro {
margin: 10px auto 10px;
display: block;
}Ahora en tu archivo HTML deberás incluir una imagen con la clase img-centro
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>Centrar imagenes</title>
<link rel="stylesheet" href="formato.css">
</head>
<body>
<img src="imagen.png" class="img-centro" alt="">
</body>
</html>El truco está en la hoja de estilo, primero definimos los márgenes, he usado la forma corta para decir que coloque 10 píxeles de margen arriba, el margen izquierdo y derecho lo deje en auto (automático), de esta forma el navegador va a distribuir el margen disponible en partes iguales a ambos lados, centrando la imagen de forma perfecta, finalmente el margen de abajo está en 10 píxeles.
Definí los márgenes superior e inferior en 10 píxeles únicamente para separar a la imagen de cualquier contenido arriba o abajo, pero tú puedes colocar cero o el valor que tú desees.
Todo esto no funcionaría si no defino que la imagen se muestre como un bloque usando display: block;
Si abres la página web verás algo como esto:

Centrar una imagen verticalmente.
Esto es un poco más complicado, primero necesitas un contenedor como una etiqueta DIV pero de un alto fijo. Tu imagen debe estar dentro de este contenedor y el código CSS lo vamos a aplicar al contenedor y no a la imagen.
El código CSS es el siguiente, pero debes cambiar el alto de contenedor con el código height: 800px; dependiendo de tus necesidades.
.img-centro-vertical{
display: table-cell;
height: 800px;
vertical-align: middle;
}Y el código HTML es este:
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>Centrar imagenes</title>
<link rel="stylesheet" href="formato.css">
</head>
<body>
<p>Texto Arriba</p>
<div class="img-centro-vertical">
<img src="imagen.png" alt="">
</div>
<p>Texto Abajo</p>
</body>
</html>El código importante es el que muestro aquí abajo, lo de más lo agregue para que puedas ver que hay texto o contenido arriba y abajo de la imagen.
<div class="img-centro-vertical">
<img src="imagen.png" alt="">
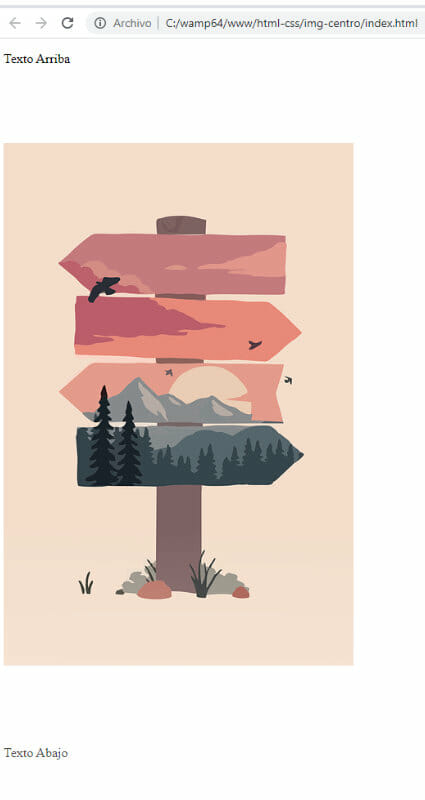
</div>El resultado final será algo como esto:

Centrar una imagen horizontal y verticalmente.
Para centrar una imagen vertical y horizontalmente haremos una combinación de las técnicas anteriores, vamos a definir unos estilos para una etiqueta que contenga a la imagen y otros estilos para la imagen:
.img-div-center{
height: 800px;
position: relative;
}
.img-centro-vert-hor{
width: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}Para el código HTML vamos a colocar la etiqueta de la imagen con la clase img-centro-vert-hor y la vamos a colocar entre unas etiquetas DIV con la clase img-div-center. El código de la página web quedará como este:
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>Centrar imagenes</title>
<link rel="stylesheet" href="formato.css">
</head>
<body>
<p>Texto Arriba</p>
<div class="img-div-center">
<img src="imagen.png" class="img-centro-vert-hor" alt="">
</div>
<p>Texto Abajo</p>
</body>
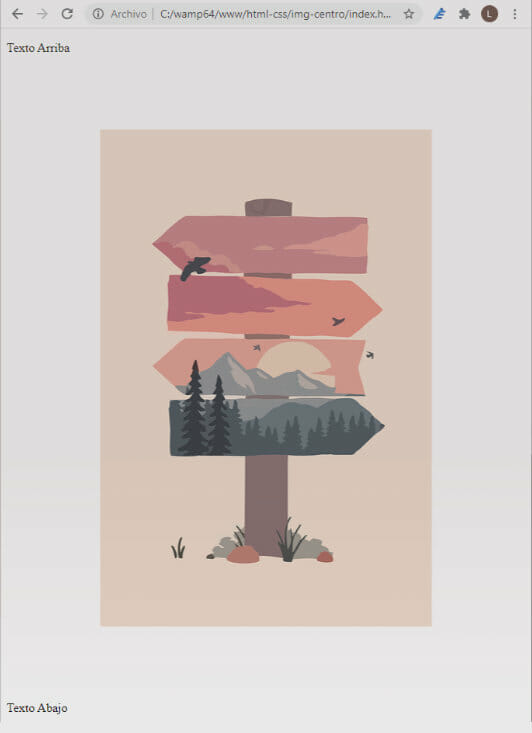
</html>El resultado final será como este:

Conclusiones
Espero que este artículo te haya sido de utilidad. Recuerda que debes evitar centrar imágenes usando la etiqueta HTML CENTER, en su lugar siempre debes preferir usar CSS.
Si tienes alguna duda puedes dejar un comentario.
